✍ voici le code en: yaml
type: energy-date-selection
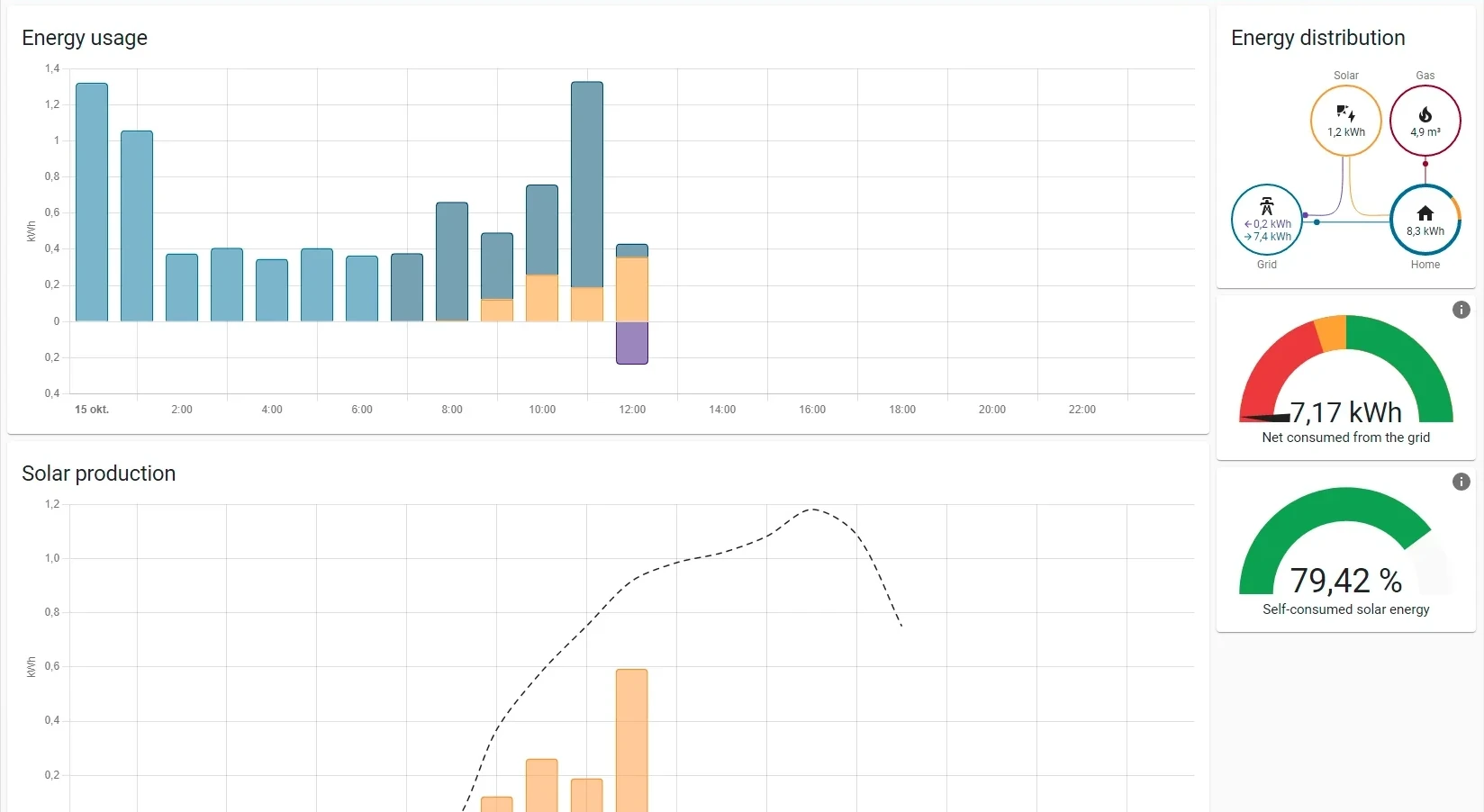
Les cartes énergie dans Home Assistant permettent de suivre la consommation et la production d'énergie via des graphiques interactifs. Pour modifier leurs couleurs, il faut utiliser les thèmes personnalisés ou ajouter du code dans le fichier de configuration YAML avec des options comme color dans les entités ou widgets concernés. Les palettes de couleurs peuvent être adaptées via des outils comme card-mod pour un contrôle précis.
⤖ Page officielle de home-assistant sur la configuration des Cartes énergie: https://www.home-assistant.io/dashboards/energy/
–
Nous nous rendons sur votre tableau de bord que vous avez créé. Ensuite, on sélectionne Modifier le tableau de bord
–
puis on sélectionne « + Ajouter une carte » Ensuite, nous allons inclure une carte de type Manuel
– Ensuite, nous allons insérer le code YAML de la section suivante. Veuillez utiliser le code suivant.

✍ voici le code en: yaml
type: energy-date-selection
✍ voici le code en: yaml
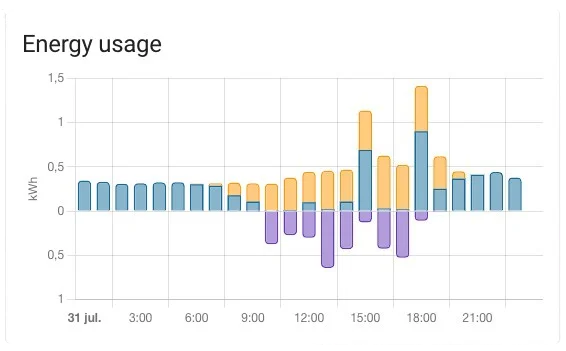
type: energy-usage-graph
✍ voici le code en: yaml
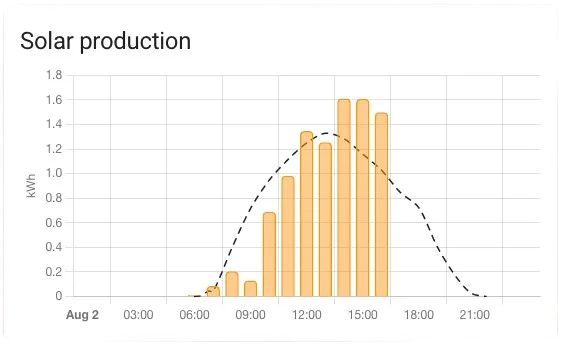
type: energy-solar-graph
✍ voici le code en: yaml
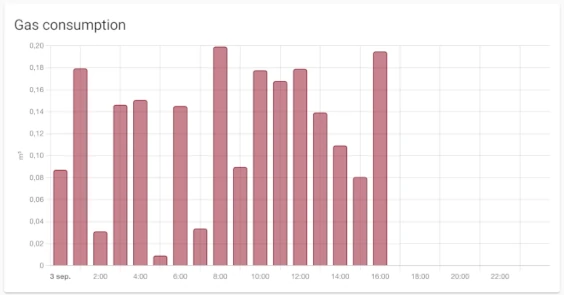
type: energy-gas-graph
✍ voici le code en: yaml
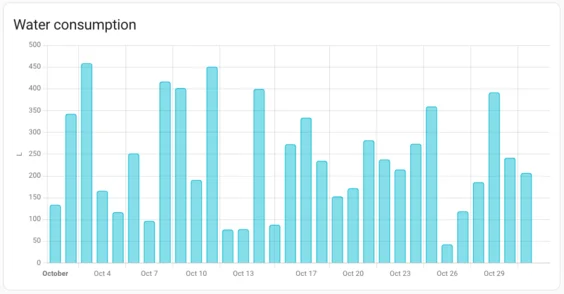
type: energy-water-graph
✍ voici le code en: yaml
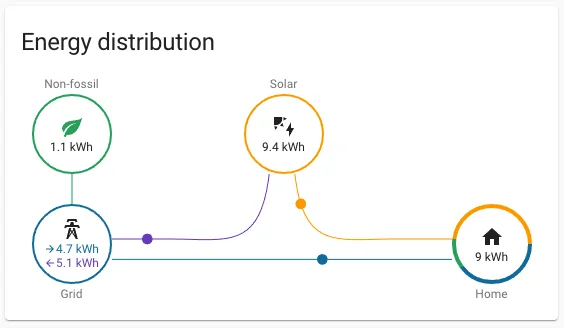
type: energy-distribution
link_dashboard: false– Si vous définissez link_dashboard à true , la carte comprendra un lien vers le tableau de bord énergétique.

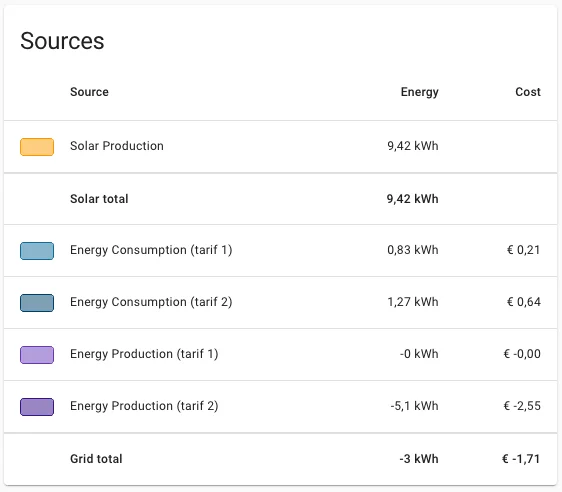
✍ voici le code en: yaml
type: energy-sources-table
✍ voici le code en: yaml
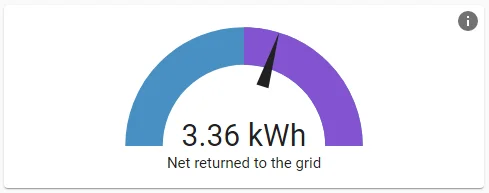
type: energy-grid-neutrality-gauge
✍ voici le code en: yaml
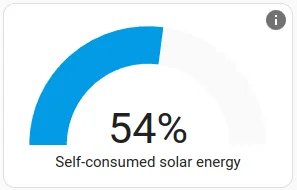
type: energy-solar-consumed-gauge
✍ voici le code en: yaml
type: energy-carbon-consumed-gauge
✍ voici le code en: yaml
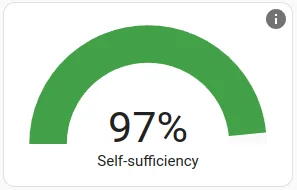
type: energy-self-sufficiency-gauge
✍ voici le code en: yaml
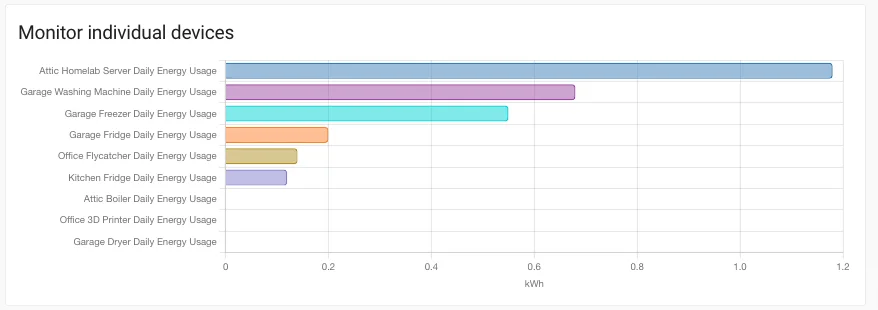
type: energy-devices-graph
max_devices: 5–
Par défaut, cette carte affichera tous vos appareils. En option, le nombre d'appareils peut être limité en ajoutant le max_devices et en spécifiant le nombre maximum de périphériques à afficher.
S'il y a plus d'appareils disponibles que le nombre indiqué, les appareils ayant la consommation d'énergie la plus élevée sont affichés.

✍ voici le code en: yaml
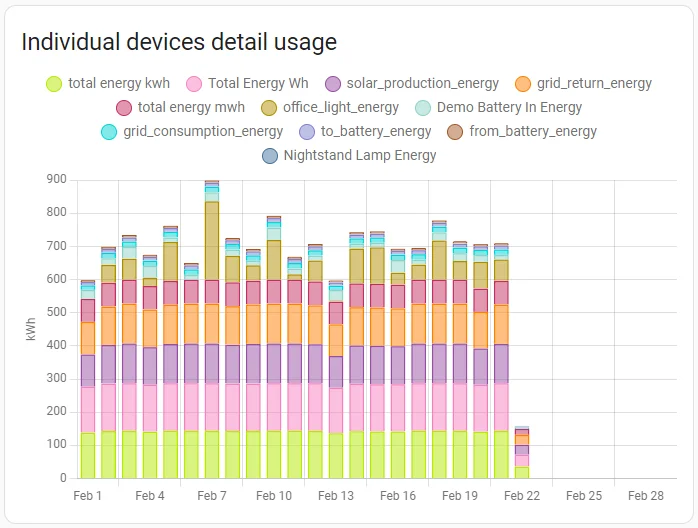
type: energy-devices-detail-graph
max_devices: 5–
Par défaut, cette carte affichera tous vos appareils. En option, le nombre d'appareils peut être limité en ajoutant le max_devices et en spécifiant le nombre maximum de périphériques à afficher.
S'il y a plus d'appareils disponibles que le nombre indiqué, les appareils ayant la consommation d'énergie la plus élevée sont affichés.

– La création ou la modification d'un thème dans Home Assistant sera nécessaire dans le respectoire :
–/homeassistant/themes/«non_du_dosier»/Custom_Home_Assistant.yaml par exemple.
✍ voici le code: Custom_Home_Assistant.yaml
#frontend:
themes:
Custom Home Assistant: # c'est le nom du thème
energy-grid-consumption-color-0: "#ed2964"
energy-grid-consumption-color-1: "#ff7f17"
energy-grid-consumption-color-2: "#00ff00"
energy-grid-consumption-color-3: "#17e2fc"
energy-grid-consumption-color-4: "#d117ff"
energy-grid-consumption-color-5: "#e96697"
energy-grid-consumption-color-*: "#f79f07"
– Faites attention. En cas d'utilisation d'un thème avec un mode light et sombre, il sera nécessaire d'entrer les informations suivantes :
✍ voici le code: Custom_Home_Assistant.yaml
#frontend:
themes:
Custom Home Assistant: # c'est le nom du thème
modes:
light:
# Modification des couleurs des graphiques dans le tableau de bord de l'énergie en mode light:
energy-grid-consumption-color-0: "#ed2964"
energy-grid-consumption-color-1: "#ff7f17"
energy-grid-consumption-color-2: "#00ff00"
energy-grid-consumption-color-3: "#17e2fc"
energy-grid-consumption-color-*: "#d117ff"
dark:
# Modification des couleurs des graphiques dans le tableau de bord de l'énergie en mode sombre:
energy-grid-consumption-color-0: "#ed2964"
energy-grid-consumption-color-1: "#ff7f17"
energy-grid-consumption-color-2: "#00ff00"
energy-grid-consumption-color-3: "#17e2fc"
energy-grid-consumption-color-*: "#d117ff"
– Les thèmes à utiliser dans votre profil devront être définis. Il est également possible d’ édite un thème existant
–Il sera nécessaire de remplacer «N°» par le numéro de l'entrée et de remplacer «color» votre couleur :
✍ voici le code: Custom_Home_Assistant.yaml
energy-grid-return-color-«N°»: "«color»"
# exemple:
energy-grid-return-color-1: "#ed2964"
energy-grid-return-color-2: "#ed2964"–Il sera nécessaire de remplacer «N°» par le numéro de l'entrée et de remplacer «color» votre couleur :
✍ voici le code: Custom_Home_Assistant.yaml
energy-solar-color-«N°»: "«color»"
# exemple:
energy-solar-color-1: "#ed2964"
energy-solar-color-2: "#ed2964"–Il sera nécessaire de remplacer «N°» par le numéro de l'entrée et de remplacer «color» votre couleur :
✍ voici le code: Custom_Home_Assistant.yaml
energy-water-color-«N°»: "«color»"
# exemple:
energy-water-color-1: "#ed2964"
energy-water-color-2: "#ed2964"–Il sera nécessaire de remplacer «N°» par le numéro de l'entrée et de remplacer «color» votre couleur :
✍ voici le code: Custom_Home_Assistant.yaml
energy-gas-color-«N°»: "«color»"
# exemple:
energy-gas-color-1: "#ed2964"
energy-gas-color-2: "#ed2964"–Il sera nécessaire de remplacer «N°» par le numéro de l'entrée et de remplacer «color» votre couleur :
✍ voici le code: Custom_Home_Assistant.yaml
energy-battery-in-color-«N°»: "«color»"
# exemple:
energy-battery-in-color-1: "#ed2964"
energy-battery-in-color-2: "#ed2964"–Il sera nécessaire de remplacer «N°» par le numéro de l'entrée et de remplacer «color» votre couleur :
✍ voici le code: Custom_Home_Assistant.yaml
energy-battery-out-color-«N°»: "«color»"
# exemple:
energy-battery-out-color-1: "#ed2964"
energy-battery-out-color-2: "#ed2964"–Il sera nécessaire de remplacer «N°» par le numéro de l'entrée et de remplacer «color» votre couleur :
✍ voici le code: Custom_Home_Assistant.yaml
energy-non-fossil-color-«N°»: "«color»"
# exemple:
energy-non-fossil-color-1: "#ed2964"
energy-non-fossil-color-2: "#ed2964"